The Ultimate Guide To Proper Use Of Animation In UX
Use Of Animation In UX

Today, it’s hard to impress or surprise your audience by integrating animation into your marketing and web strategy. Even though animations are frequently used these days to explain concepts or share useful information, there is a lot of space for your animation videos and graphics to be more interactive and intuitive.
Most people like to watch an animated clip instead of reading a piece on content. That’s where the user experience comes into play. You can use your animations to evoke an emotional response, motivate viewers to take the desired action, or simply strengthen the audiences’ bond with the brand by creating the best user experience through your animation.
Let’s get started with the ultimate guide on how to use animation to create an ideal user experience properly.
The speed of the animation
Creating effective animations requires excellent technical and good observation skills. When objects change their position or state, you need to make sure the speed of the animation is slow enough so that the viewers can notice the change, but at the same time, it shouldn’t be too slow to make them wait for the movement to finish. It can be a bit challenging to understand the difference between the two approaches, and it gets better with experience.
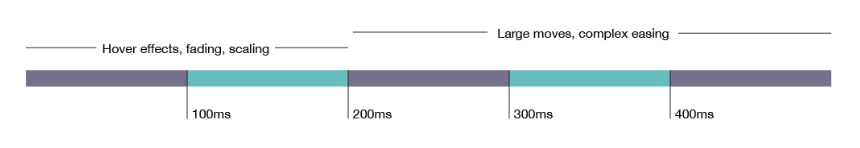
Research shows that the best speed for interface animation is between 200 and 500 ms. However, you want to make sure your speed of animation goes with your story and the effect you want to create. For example, if you are making an informational video with tables, you might want to keep the speed on the higher end around 400 ms to ensure your audience can receive the message.

Source: Valhead.com
Easing of animation
Today, audiences expect animation videos to incorporate a more natural feel and vibe into the movement of objects and characters that’s were easing effect comes in. The easing effect helps your ensure your animation video doesn’t end up looking mechanical and artificial, taking away from the audiences’ experience. Easing helps the objects in the video to move with some acceleration or deceleration as people or objects do in the real world. The more life-like feeling allows audiences to connect better with the video and receive the message.
There are many ways you can ease-in and accelerate or ease-out and decelerate the objects depending on the effect you want to create. For example, you could have your object start slow and gradually pick up speed and vice versa, or you can have objects quickly fly off the screen at full speed. Once you study animation, you understand there are so many variations you can try until you find the right object movement graph that suits the overall purpose.
The animation should have a supporting role
Either you are creating an animated video for your social media channels or adding animated graphics on a specific section of your website, it has a particular purpose to perform and not just show off your animation skills.
Hence, make sure your animation is not take away all the attention, but it should play a complementary part. It should push the viewer or visitor in the right direction and make their interaction with the smoother and more effective. Hence, animations are often combined with some text or voiceover, and it keeps the viewer engaged without taking away any attention from the core purpose.
Reflect on your brand
Animation gives you a lot of space to tap into your imagination and channel your creativity. Still, it also means it can be reasonably easy to make your animation reflect or distract from your brand. For example, a simple act of dragging an object from one corner of the screen to another can be done in many ways. It can retain its original shape, get a bit distorted, move in a flowing motion, or bounce. There can be endless variations. And each variation or movement style would be perfect for a different type of brand. For example, an animation that bounces or jiggles would be excellent for an educational website for children. Similarly, the same style would be inappropriate for a financial service website.
However, every creative decision you make reflects on your brand. Hence, you need to make sure every element of your animation and the overall video, including the script and color scheme is compatible with what your brand represents.
Consider the technical guidelines
Whether you are an experienced designer, a 2D animator, or an individual trying to understand the UX designing, you need to remember your designs and animation are as good as your tools. No matter how exceptional planning you have done to make your animation consider every aspect of user experience, the execution is highly dependent on the available resources and platforms. It means that to ensure your animation perfectly interacts and engages your viewers and delivers the desired user experience that the audience associates with the specific brand.
To ensure the creative elements deliver the right user experience, designers and animators use several techniques and tools to support their skills. Some examples of free 2D animation software include:
- Sketch
- Adobe After Effect
- ProtoPie
- Kite Compositor
Stay true to your message
User experience is part of every step of the animation, from creating designs, working on animations or adding movements, and writing the script to support the animations to voiceover. Every element of your animated video adds to your overall user experience and engagement. Hence, it is crucial to have a strong sense of what message you want to communicate to your audience through the video.
The best way to define the effective user experience and message for an animated video depends on its destination and purpose. For example, given that you want to create an animated video for your website, you need the user experience to be interactive and engaging at the same time you want the messaging to be valuable for the visitor and motivate them to take a particular action. However, by following a comprehensive seven-step animation process, you can ensure your animated videos deliver the right message and user experience.
Wrap up
If you take some time out to understand how to be more considerate of user experience when creating animations and getting familiar with animation techniques and tools, you can highly improve your online presence. Whether you are an aspiring animator or small business owner wanting to create animations for your brand, make sure you incorporate these guidelines to be more effective and interactive with your results.





